Wordpress Image Mise En Avant Taille
Complet avec des images Wordpress Image Mise En Avant Taille
Au delà des images que vous mettrez dans le contenu de votre article il existe une image un peu spéciale que lon appelle image mise en avant. Limage mise en avant ou à la une que serait un article sans image.
En agissant ainsi wordpress affiche limage ayant la taille la plus appropriéepossible.

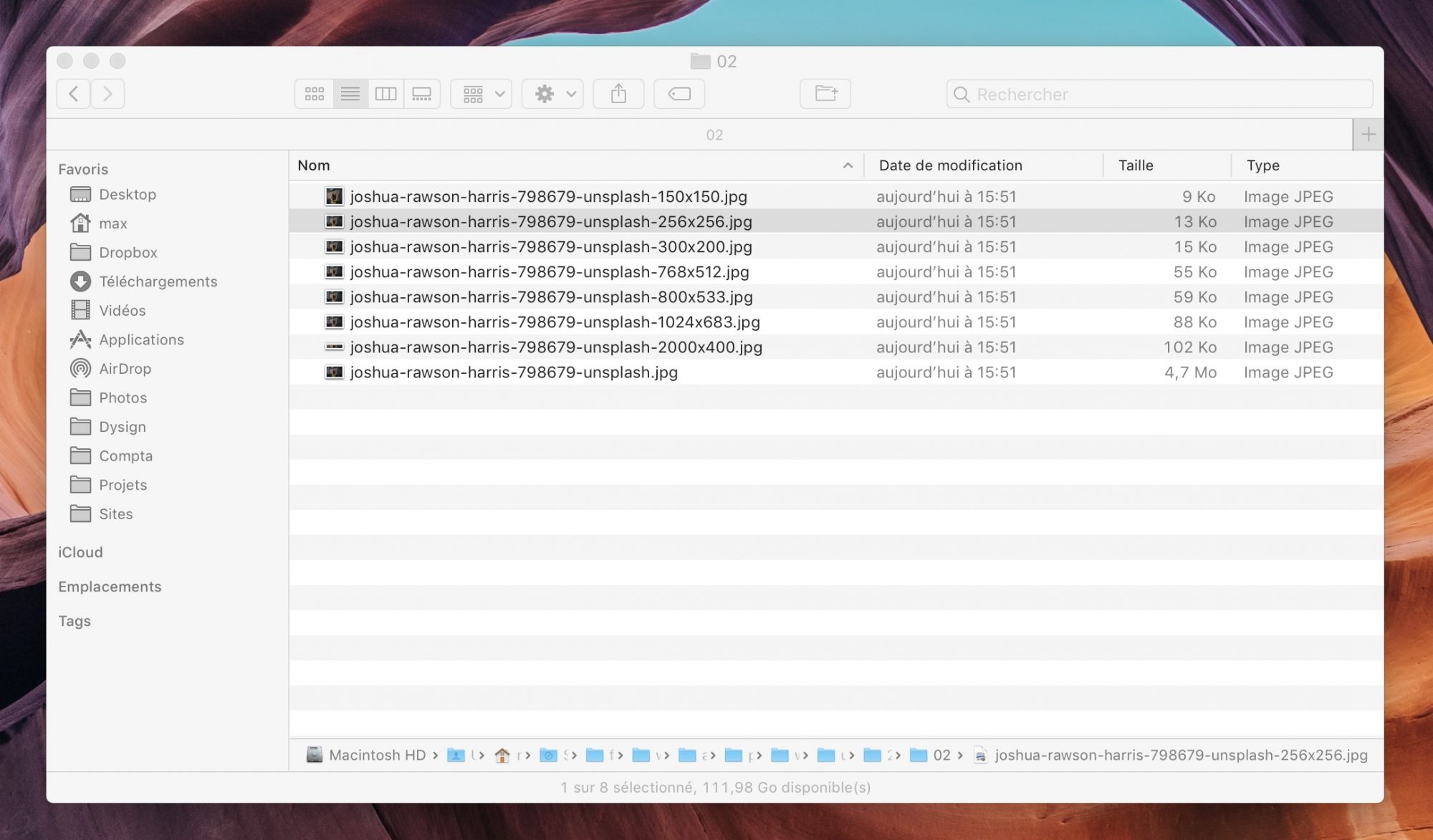
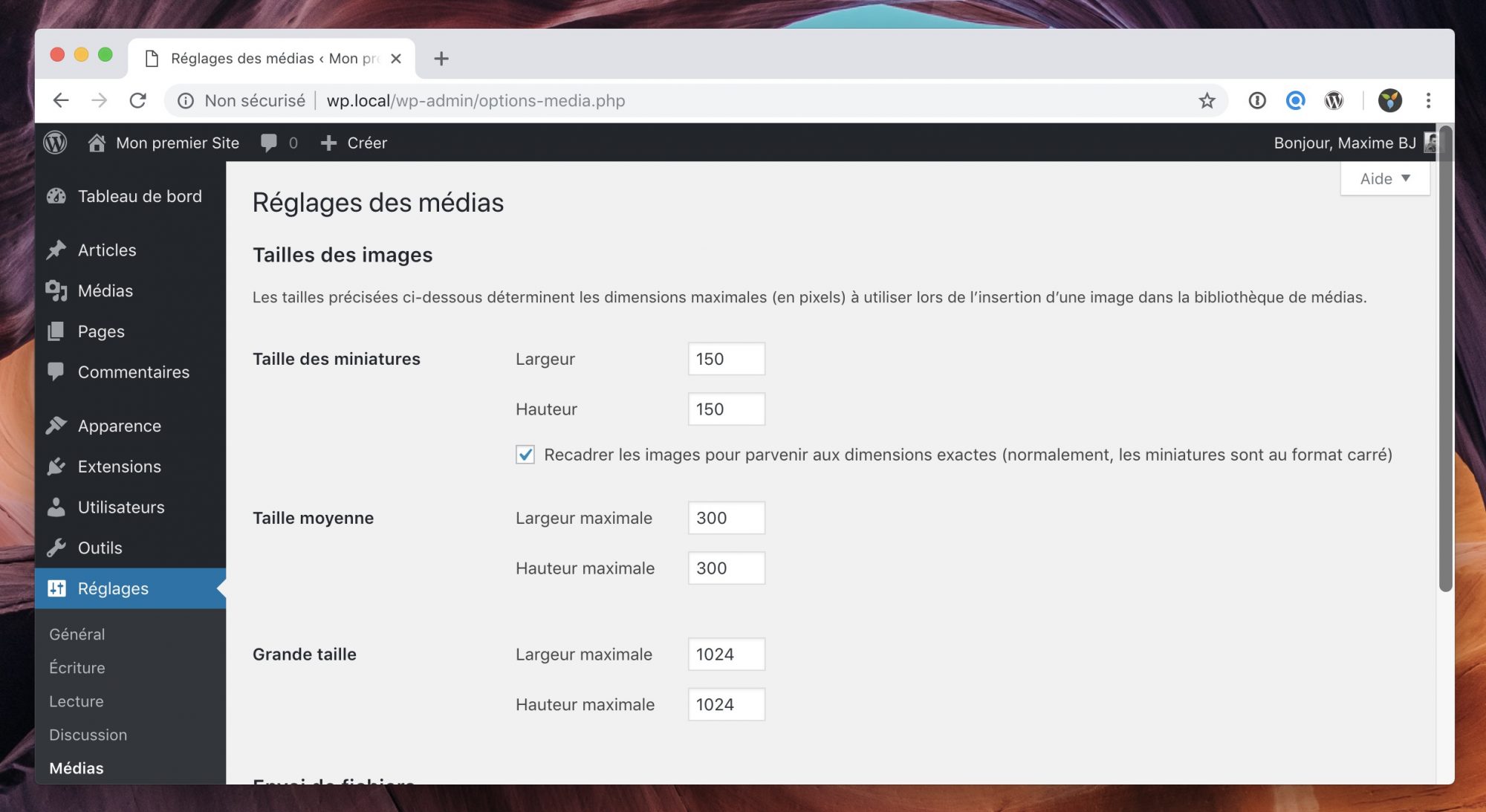
Wordpress image mise en avant taille. Avant denvoyer ton image sur wordpress donne lui un nom optimisé avec le mot clé que tu vises. Wordpress propose avec limage en une de mettre le contenu visuel en valeur ce selon le thème choisi. Si cela est le cas le titre de larticle en h3 limage à la une lextrait et un bouton lire safficheront automatiquement. Bien quil soit possible de changer la valeur par défaut de la taille des images dans réglages médias les dimensions des images déjà sur le site ne seront pas modifiées. Jpg pour les images et png. Problème dimage mis en avant dans le thème canard image à la une mal cadrée. Redimensionne aussi tes images. 1 vérifier les options de lécran dans la page de gestion de larticle cliquez sur options de lécran en haut à droite. Avant je pouvais changer les photos dans les encadrés de ma première page très facilement avec les miniatures mais depuis le contenu de mes cases apparaissent en code est ce une mise à jour ou une mauvaise manipulation de ma part quoiquil en soit je narrive plus à modifier les photos. Une image trop lourde nuit fortement à la vitesse de chargement dune page wordpress et il sagit là dun critère important pris en compte par les moteurs de recherche.
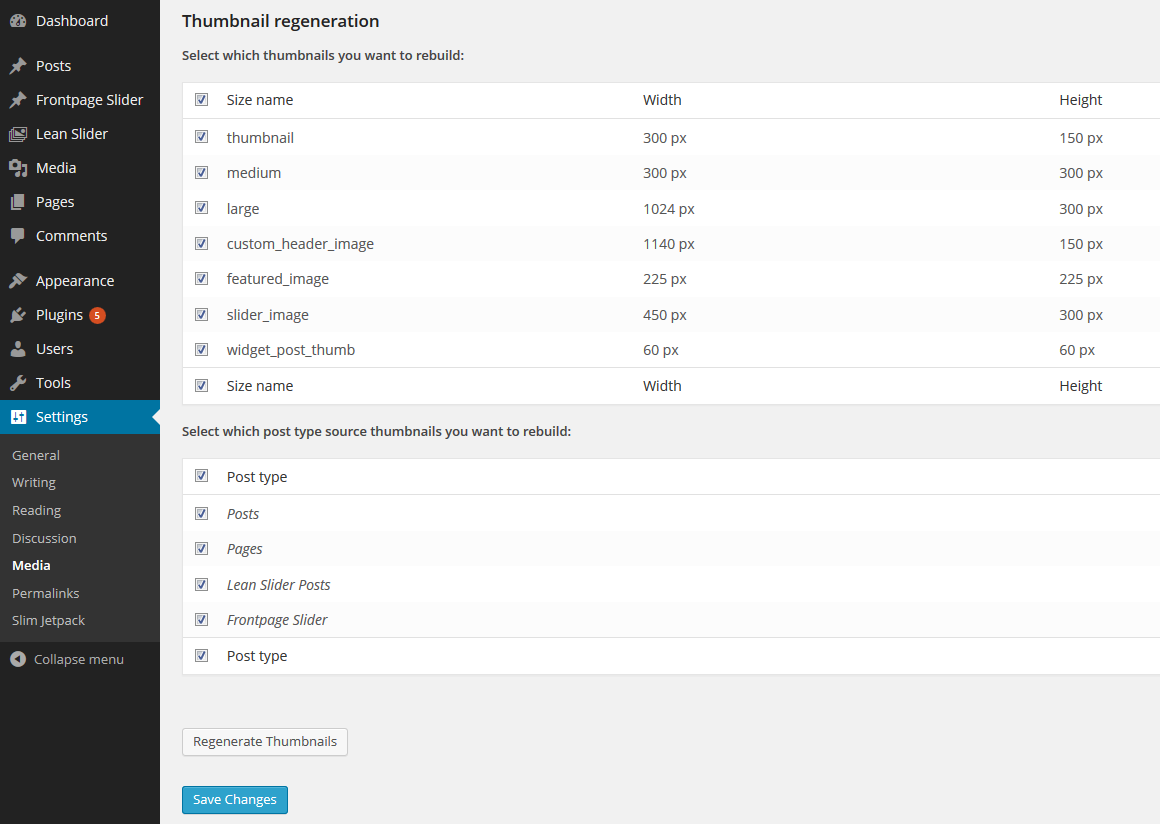
Le code va regarder si loption mise en avant est coché pour chaque article. Ma question est donc la suivante comment modifier la taille des images à la une dans un articles pour que lors de leur création celles ci soit en plus petites. La bonne nouvelle cest que de nombreux thèmes gratuits de qualité et très simples exploitent très bien cette fonctionnalité aussi facile à utiliser quelle peut être chouette pour les visiteurs. Choisi le bon type de fichier. Une fois en possession de votre image il suffit de lassocier à larticle dans wordpress dans le bloc image à la une. Je précise que jai utilisé le module reglagemedia pour tenter de diminuer leur taille et quelles ont été régénérés avec une extension.
Informations sur wordpress image mise en avant taille l'administrateur collecter. Partager Taille Bonne administrateur 2019 collecte également d'autres images liées wordpress image mise en avant taille en dessous de cela.
C'est tout ce que nous pouvons vous informer sur le wordpress image mise en avant taille. Merci de visiter le blog Partager Taille Bonne 2019.


















0 Response to "Wordpress Image Mise En Avant Taille"
Post a Comment